
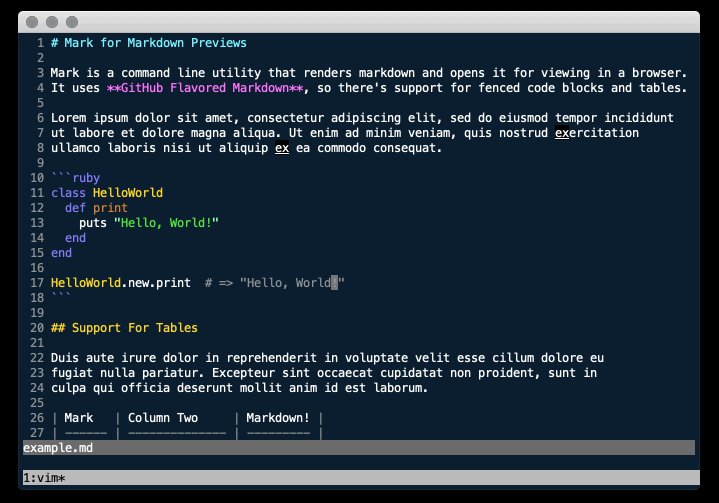
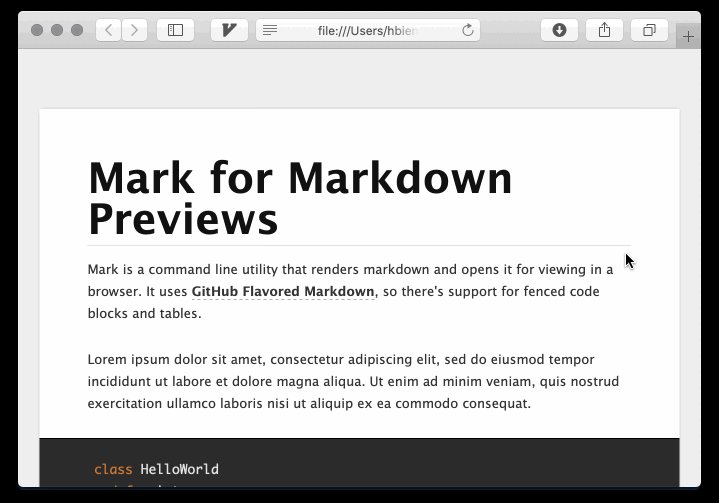
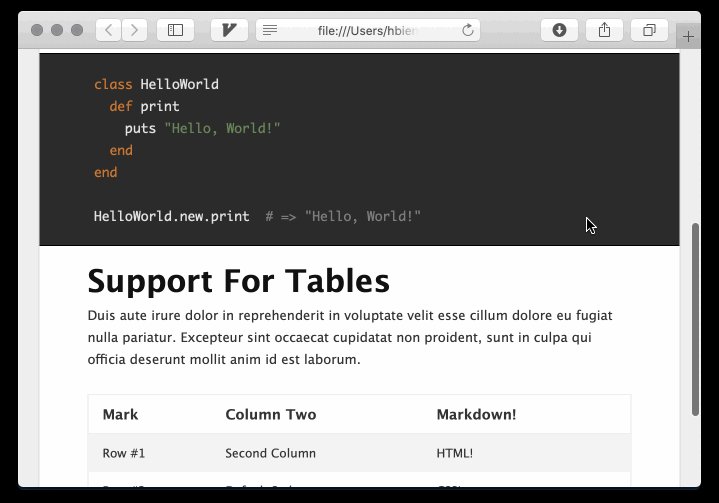
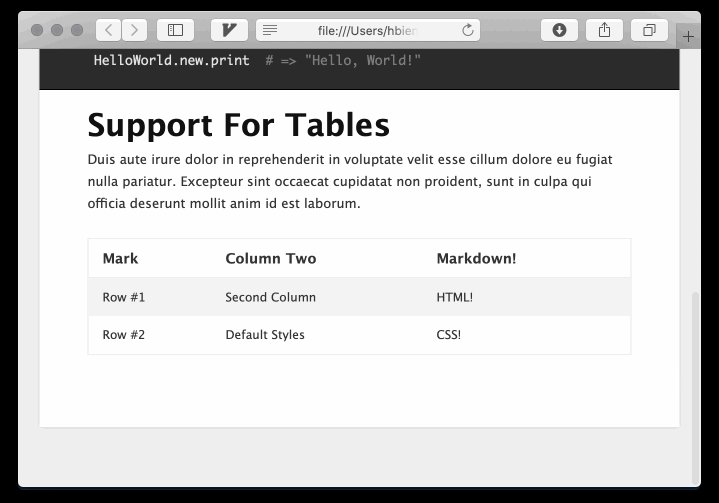
Mark is a command line tool to quickly preview Markdown in your browser.
Latest Release
/
Mark on GitHub
Install
# Mac
$ brew install hughbien/tap/mark
# Linux & From Source (requires Crystal)
$ git clone https://github.com/hughbien/mark.git
$ cd mark
$ make
$ make install
For Mac, use Homebrew: brew install hughbien/tap/mark
For Linux, you'll need to compile from source. Install Crystal.
Then checkout the repository and run make && make install.
Usage
$ mark <file.md> # preview file.md in browser
$ mark -t target.html <file.md> # write HTML elsewhere
$ mark -k <file.md> # don't delete HTML after opening
$ mark -K 500 <file.md> # wait for 500ms before deleting
$ mark -o "firefox %" <file.md> # use a different open command
$ mark -T templ.html <file.md> # use a custom template
Run mark <file.md> to preview your Markdown. This does three things:
- Renders markdown to HTML in
./.mark.html - Opens this file in the browser
- Deletes this file after opening
Some useful options include:
-t/--target— render to a different HTML file-k/--keep— keep file around instead of deleting-K/--keep-for— increase time before deletion (in milliseconds)-o/--open— use a different command to open in browser-T/--template— use a custom template
Configure
# in ~/.bash_profile
export MARK_TARGET=/path/to/target.html
export MARK_KEEP=1
export MARK_KEEP_FOR=500
export MARK_OPEN="firefox %"
export MARK_TEMPLATE=/path/to/template.html # defaults to ~/.mark/template.html
Each option can also be configured via an environment variable. These can be set in your
~/.bash_profile, ~/.zsh_profile, or equivalent.
MARK_TARGET— render to a different HTML fileMARK_KEEP— keep file around instead of deletingMARK_KEEP_FOR— increase time before deletion (in milliseconds)MARK_OPEN— use a different command to open in browserMARK_TEMPLATE— use a different command to open in browser
Custom Template
<!-- in ~/.mark/template.html -->
<!DOCTYPE html>
<html>
<head>
<title>My Custom Template</title>
</head>
<body>
#{BODY}
</body>
</html>
Mark comes with a default template, but this can be customized via the --template
option or MARK_TEMPLATE env var. Also, if a ~/.mark/template.html file
exists, Mark will use that as its default template.
For any template, the #{BODY} placeholder exists. Mark will replace that string
with the rendered HTML from your Markdown file.